微軟有個 Adaptive Cards 語言,他可以讓你可以在不同的應用程式之間使用 JSON 宣告出一個跟平台框架無關的 UI 介面,所以針對一些輕量的 UI 介面,例如 Microsoft Teams, Bot Framework, Windows Timeline, Outlook Actionable Messages 之類的介面,就非常適合用 Adaptive Cards 來宣告 UI 介面。這篇文章我打算介紹 Adaptive Cards 如何用在 Microsoft Teams 的頻道中。
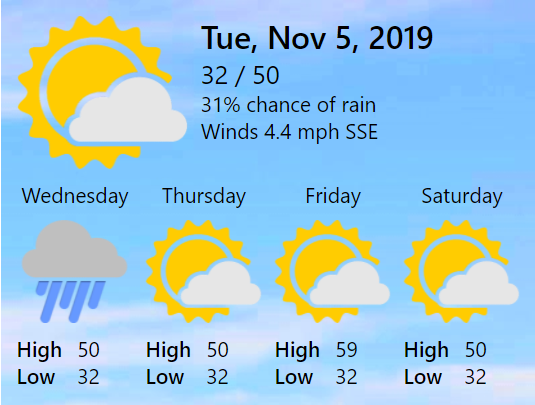
以下我用 Weather large sample 為例進行示範,讓你可以將以下 UI 介面發布到 Microsoft Teams 頻道中。

-
開啟 Weather large sample 範例
你可以從範例頁面看到 Data JSON 與 Template JSON 兩個區塊,所有的 Adaptive Cards 都是透過這兩塊內容組成的。其中 Data JSON 定義顯示在卡片上的資料,而 Template JSON 用來定義 UI 配置 (Schema Explorer)。
-
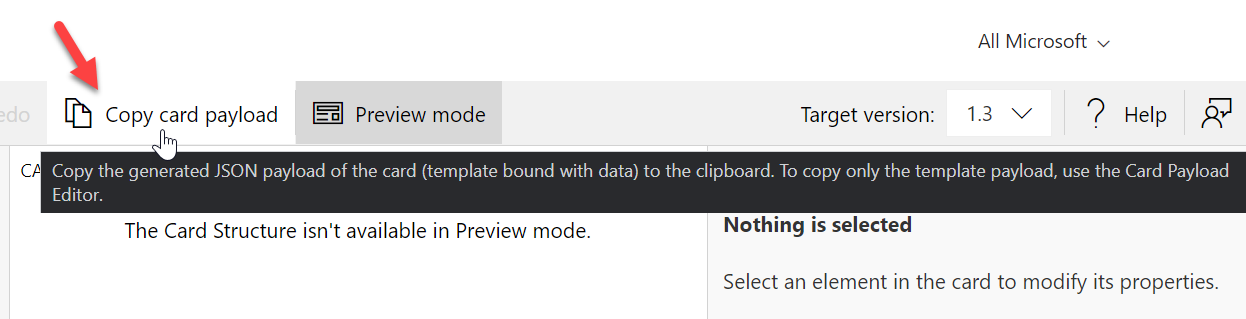
點擊 Try it Yourself 開啟 Adaptive Cards Designer
開啟後你可以調整 Data JSON 與 Template JSON 的內容,然後按下 Copy card payload 取得組合後的 Payload 資料到剪貼簿。

-
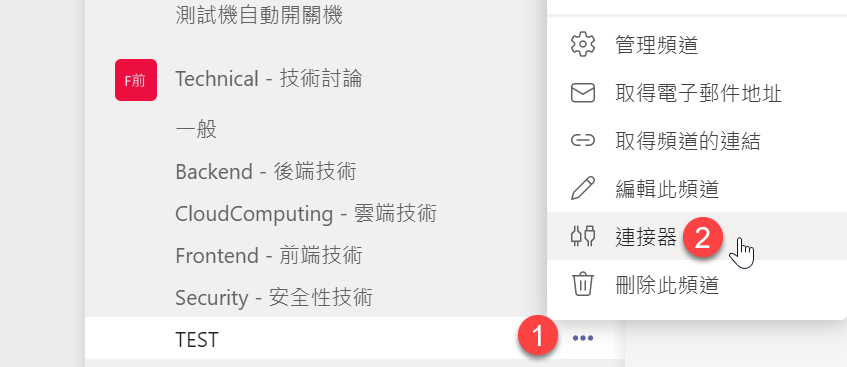
到 Microsoft Teams 選擇一個 頻道 (Channel),並設定 連接器 (Connectors)

-
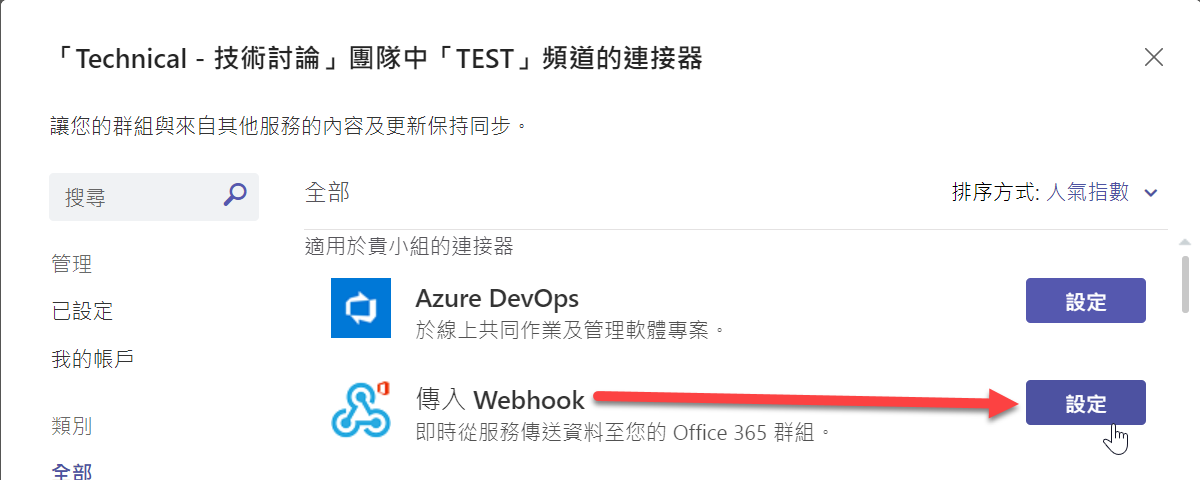
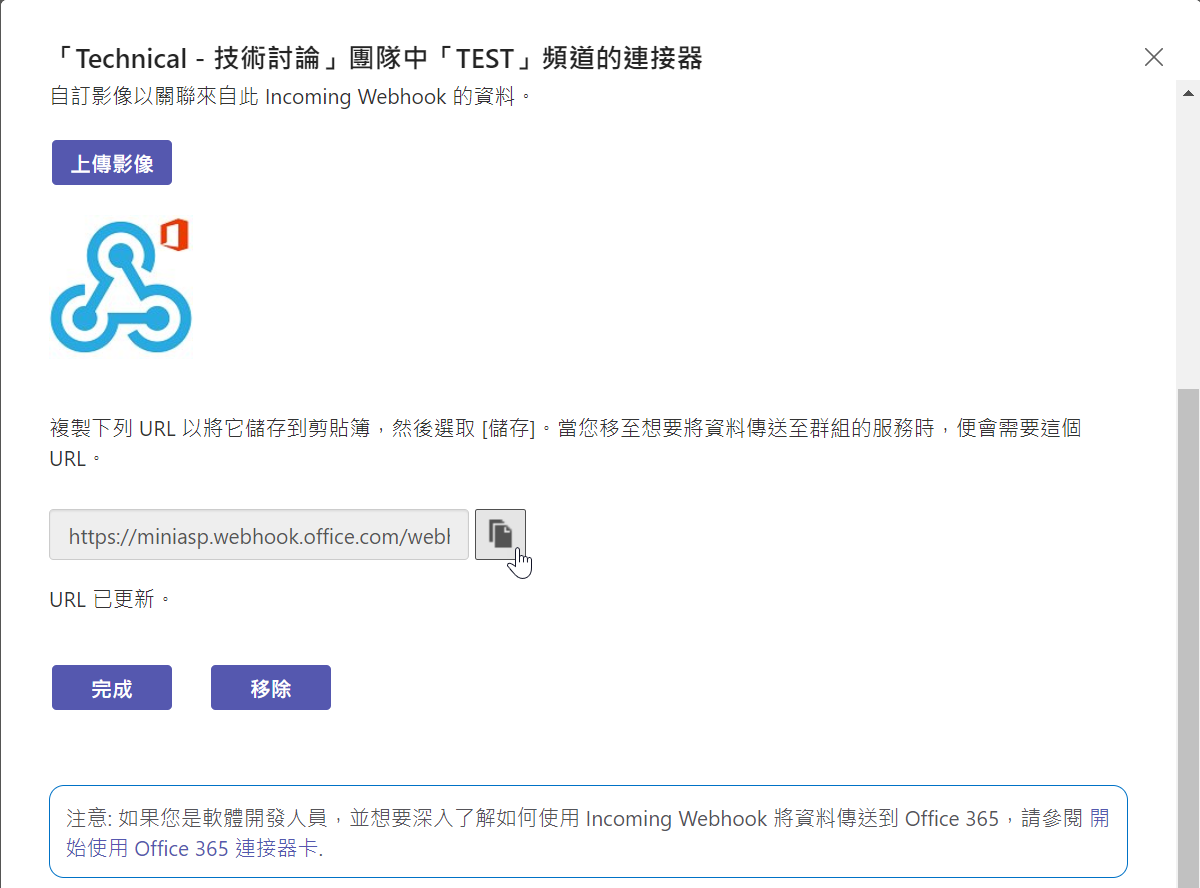
設定 傳入 Webhook (Incoming Webhook) 連接器

你可以設定一個連接器名稱 (TESTAdaptiveCards),按下 建立 就可以取得一個 URL 位址!

-
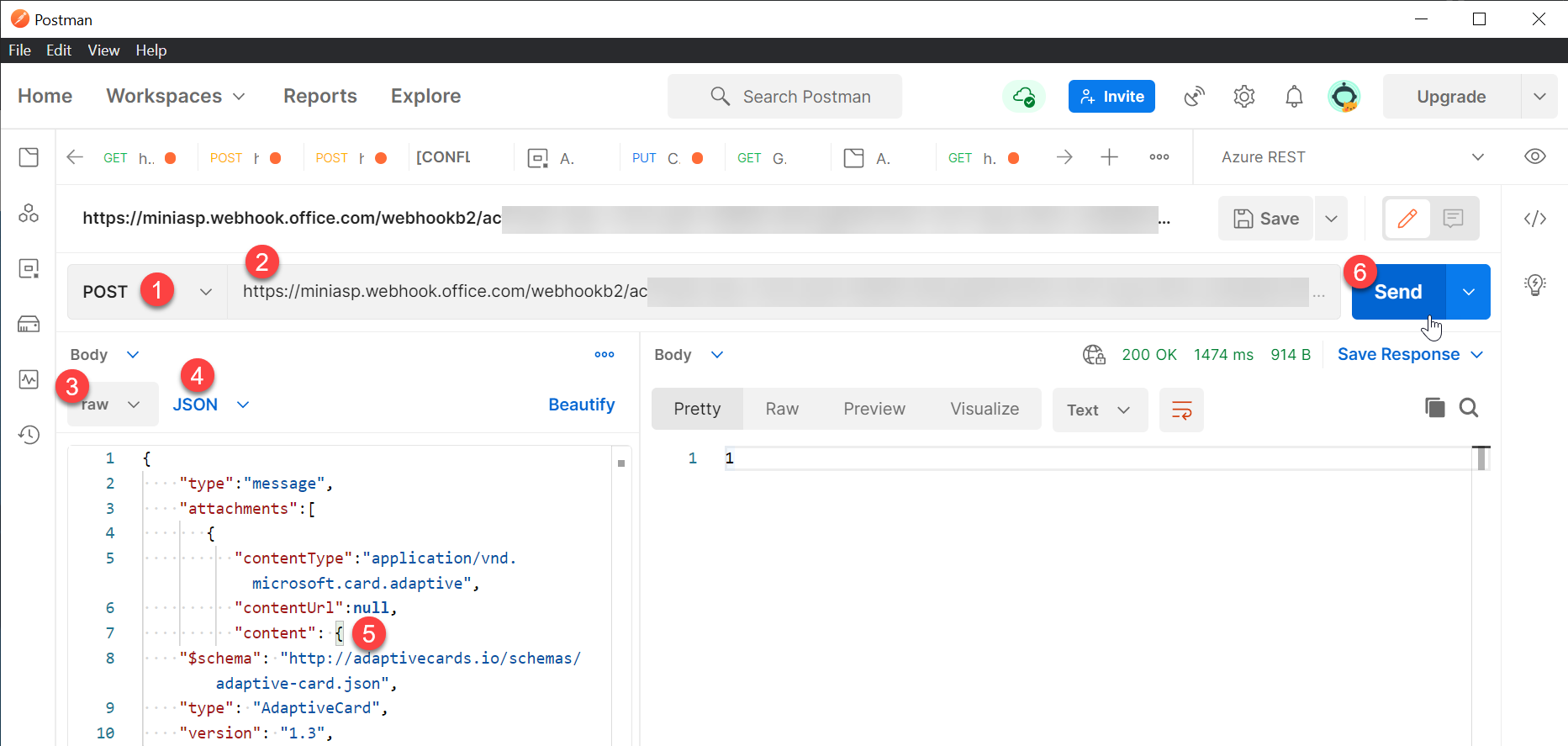
開啟 Postman 工具
選擇 POST
設定 URL ▶ 請設定 傳入 Webhook 連接器 複製下來的 URL
設定 Body ▶ 選擇 raw 與 JSON 並輸入以下內容範本:
{
"type":"message",
"attachments":[
{
"contentType":"application/vnd.microsoft.card.adaptive",
"contentUrl":null,
"content":
<<放入 Adaptive Cards 的 Payload 到這裡>>
}
]
}
請在 attachments[0].content 貼上你從 Adaptive Cards Designer 按下 Copy card payload 取得的 Payload 資料,這時你就可以按下 Send 送出 HTTP POST 要求。

-
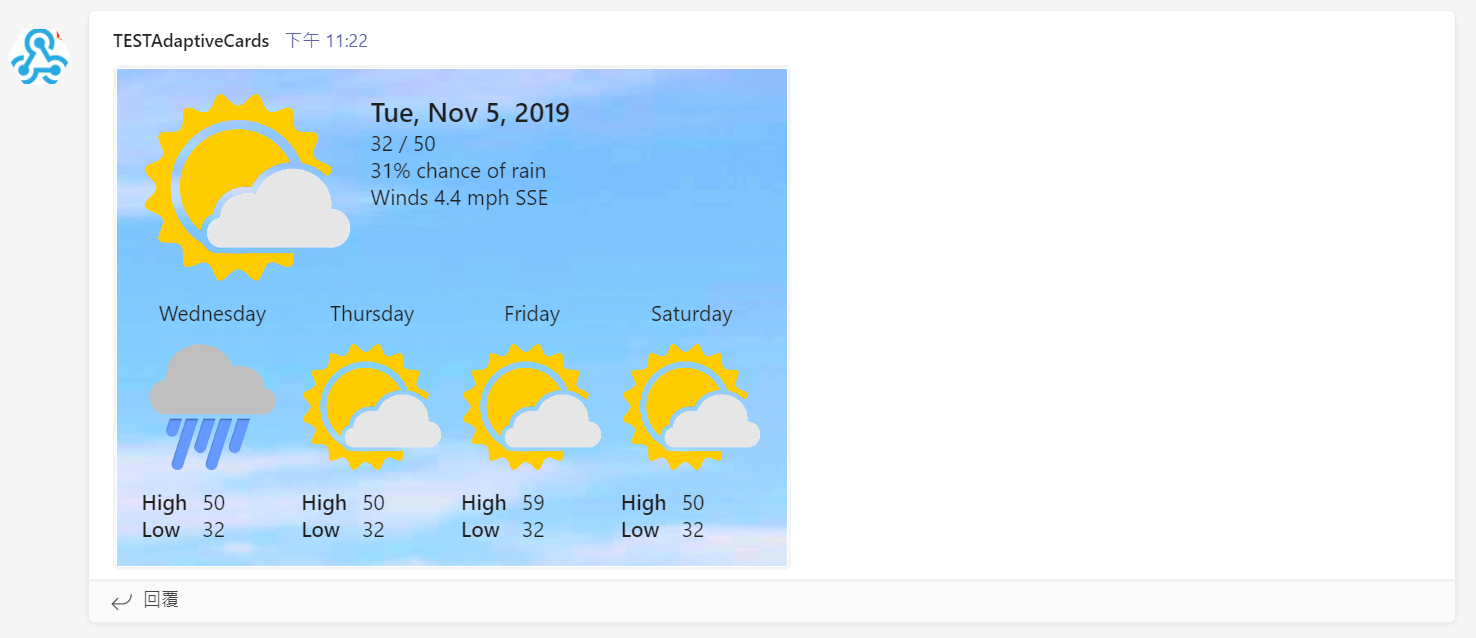
此時,大概不出兩秒,你的 Microsoft Teams 就會收到 Adaptive Cards 格式化過的訊息,非常的酷! 👍

相關連結